Vous vous demandez certainement comment améliorer les performances de votre site web pour assurer aux mobinautes (internautes sur mobiles) une navigation fluide, une expérience agréable ? Certes le contenu de votre site et la façon dont il est construit ont une grande importance ; mais ils ne sont pas suffisants. 2 technologies peuvent vous aider dans votre quête, afin d’offrir la meilleure expérience possible à vos visiteurs : L’AMP, ou Accelerated Mobile Page, et la PWA, ou Progressive Web App.
Les pages AMP
Définition
L’AMP (Accelerated Mobile Page) est une page mobile accélérée, une page web conviviale pour les mobiles, qui est conçue pour être chargée instantanément. Il s’agit d’une solution de chargement rapide et fluide, qui est développée en tenant compte de l’expérience de l’utilisateur. Présentée comme un projet open-source, la technologie AMP a été intégrée par Google en février 2016.

Objectif d’une page AMP ?
L’objectif d’une page AMP est de réduire la quantité de contenu et de fonctionnalités inutiles, afin d’afficher immédiatement le contenu essentiel. Les données peuvent être réduites jusqu’à 10 fois. Les 3 composants essentiels de l’AMP sont l’AMP HTML, les composants de l’AMP et l’AMP Cache :
- AMP HTML est une version simplifiée d’un HTML ordinaire. AMP HTML n’autorise pas certaines balises et certains éléments du HTML, par exemple les formulaires.
- Les composants AMP sont les scripts qui vous permettent de vous passer de Javascript. L’idée de l’AMP est de se débarrasser de tous les scripts JavaScript, car ils ont un effet négatif sur le temps de chargement des pages. Cela ne veut pas pour autant dire que votre page doit se passer d’animations, de mises en page modifiées, de données d’analyse, de suggestions de saisie automatique ou de publicités. Sachez qu’il existe une vaste bibliothèque de composants qui vous permettent de mettre en œuvre ces fonctionnalités et bien d’autres encore.
- AMP Cache est un réseau de diffusion de contenu basé sur un proxy, qui récupère et met en cache le contenu des pages. AMP Cache vous permet, en tant que propriétaire d’une application ou d’un site, d’introduire facilement des mises à jour de pages. Il optimise et, si nécessaire, modifie l’AMP.
L’AMP est une technologie principalement utilisée par les sites Médias, sur lesquels les mises à jour sur très fréquentes. En effet, les pages AMP sont conçues et optimisées pour être bien crawlées, c’est à dire parcourues par les robots des moteurs de recherches. Les pages sont donc facilement trouvées en recherche organique.
Selon une étude menée en 2018, les robots visitent plus régulièrement les pages AMP que les autres pages classiques. Il est donc important de faire pointer toutes les urls vers des versions AMP des pages. Les e-commerçants, dont le e-catalogue est en constante évolution, ont donc tout intérêt a utiliser cette technologie, s’ils veulent voir leurs contenus indexés plus rapidement par les moteurs de recherches et être ainsi mieux référencés.
Avantages
Voici quelques avantages dont vous bénéficierez lorsque vous créerez un site AMP pour votre page mobile.
- Chargement rapide : Avec une page AMP, les utilisateurs bénéficieront d’un chargement presque instantané de votre page et d’une vitesse de défilement plus régulière tout au long de votre page.
- Visibilité accrue : Sur le SERP mobile, Google indique désormais quelle page mobile est une page AMP et laquelle ne l’est pas. Vous pouvez vous attendre à voir un petit éclair à côté du méta-titre de votre annonce sur le SERP. Cela donnera un coup de pouce à votre page web, car cela montrera aux utilisateurs que votre site est plus rapide que celui de vos concurrents.
- Mise en page flexible : Bien que les pages AMP soient beaucoup plus fines que les pages mobiles classiques, elles supportent une variété de mises en page et de conceptions. Vous pouvez toujours présenter la marque de votre entreprise de la manière que vous souhaitez, ainsi que prendre en charge des publicités qui ne sont pas intrusives pour l’expérience de visualisation mobile des utilisateurs.
- Classement plus élevé : Il n’existe pas de déclaration officielle de Google selon laquelle les pages AMP font partie du classement, mais il est fort probable que votre site AMP obtienne une meilleure note globale par rapport à un site mobile trop lent.
- Analyse de suivi des visiteurs : Pour le suivi des informations sur les visiteurs, deux balises sont disponibles pour Google Analytics via le gestionnaire de balises de Google. Savoir comment ou pourquoi vos visiteurs sont arrivés sur votre site, ainsi que leur provenance, sont des éléments d’information importants qui peuvent être exploités pour améliorer encore votre site.
Les Progressive Web App
Définition

La PWA est une application web progressive, dont l’idée est de réunir les avantages des applications web et mobiles en un seul logiciel. Comme le déclare Google, les PWA sont « des expériences utilisateur qui ont la portée du web et qui sont fiables, rapides et attrayantes ». Il s’agit d’une technologie qui permet d’utiliser un site web comme s’il s’agissait d’une application native.
Twitter est l’une des principales entreprises utilisant les PWA. Pour l’installer, vous devez ouvrir la version web sur votre téléphone et l’ajouter à votre écran d’accueil. Une fois que vous l’aurez ouverte une première fois à partir de l’icône de l’écran d’accueil, vous pourrez l’ouvrir comme une application web progressive.
Objectif de la technologie PWA
La PWA est une solution très réactive et facilement partageable, pouvant fonctionner hors ligne. Les applications web progressives stockent les fichiers HTML et CSS dans le cache du navigateur et les archivent avec les service workers, ce qui permet d’utiliser la page web hors ligne. Les service workers sont l’une des trois composantes essentielles de PWA, avec le fichier manifeste et un protocole sécurisé HTTPS.
- Les service workers sont des composants de code JavaScript, qui jouent le rôle de proxy entre le réseau et le navigateur. Lorsque vous ouvrez une page web pour la première fois, les service workers stockent les données nécessaires dans le cache du navigateur. Lorsque vous l’ouvrez pour la deuxième fois, ils récupèrent ces données dans le cache avant même que l’application ne vérifie la disponibilité du réseau. Cela permet non seulement de travailler hors ligne, mais aussi d’augmenter considérablement le temps de réponse. Ils permettent également la gestion des notifications « push ».
- Le fichier manifeste est un fichier JSON contenant toutes les informations sur votre application. Par exemple, il contient des données sur l’icône de l’écran d’accueil de votre application, son nom abrégé, sa palette de couleurs ou son thème. Si vous utilisez le navigateur Chrome sur un téléphone Android, le fichier manifeste déclenche l’installation automatique du PWA sur votre téléphone.
- Le protocole sécurisé HTTPS est un must absolu si vous développez une application web progressive. Bien que les service workers rendent possible le concept même de HTTPS, ils sont vulnérables aux erreurs ou aux brèches du réseau. Ils peuvent intercepter les requêtes du réseau et modifier les réponses. Pour garantir la sécurité des données et du réseau, il est indispensable d’utiliser le protocole sécurisé.
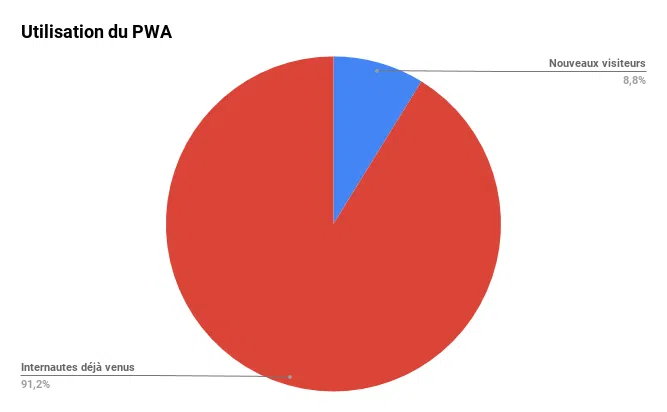
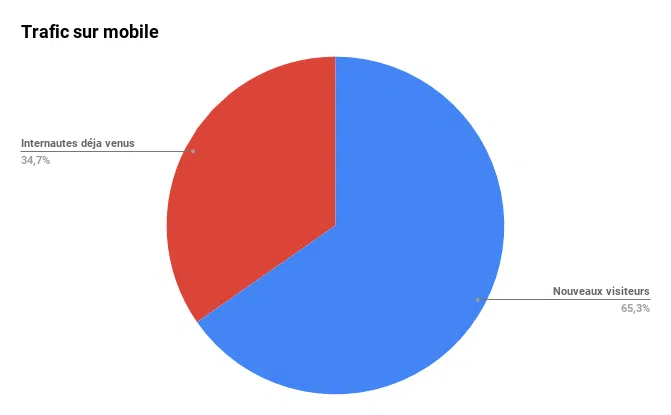
Selon une étude menée en Février 2020, les utilisateurs de technologie PWA sont relativement fidèles.


Avantages de la technologie PWA
Le processus de transformation d’un site web en une technologie hybride comme PWA est étonnamment court et simple. Et il offre de nombreux avantages pour les entreprises :
- Chargement plus rapide : Avec les PWA, la vitesse du site web augmente car le contenu est chargé plus rapidement par rapport aux autres sites, tout en offrant quelques fonctionnalités supplémentaires.
- Réengagement de l’utilisateur : Il est indéniable que les Push Notifications jouent un rôle important dans le maintien de l’engagement de l’utilisateur par l’envoi de rappels périodiques.
- Processus en une seule étape : Comme il n’est pas nécessaire de télécharger l’application, le processus d’interaction avec les applications web progressives se fait en une seule étape.
Les PWA sont également très utiles pour les affaires de vos clients, et selon un rapport statistique récent de l’un des plus grands géants du commerce électronique comme Alibaba, ces applications progressives ont permis d’enregistrer une croissance de plus de 40 %.
Similitudes et différences entre pages AMP et PWA
Les similitudes
Les PWA et AMP sont les 2 méthodes d’affichage des pages web sur appareils mobiles. Elles sont toutes les 2 créées dans le but d’améliorer l’expérience de l’utilisateur. L’AMP et la PWA permettent de réduire le temps de chargement des pages. Si l’AMP est légèrement plus efficace que la PWA en termes de vitesse de chargement, la différence entre les temps de chargement de l’AMP et de la PWA est à peine perceptible. Les deux technologies sont activement soutenues par Google. Il existe une page PWA sur Google Developers et une page AMP sur Google Developers.
Les différences
- Apparence : En utilisant PWA, vous n’avez pas l’impression d’utiliser une page web. PWA ressemble et se ressent comme une application mobile ; En utilisant l’AMP, vous êtes bien conscient que vous utilisez une page web parce qu’elle a la même apparence.
- Développement : Dans le cas des PWA, le code de la demande est écrit, soit à partir de zéro, soit avec certaines parties du code existant ; Dans le cas de l’AMP, le code existant d’une page web est dépouillé des CSS et JS inutiles pour que la page web se charge plus rapidement.
- Expérience utilisateur : La PWA offre une bien meilleure expérience à l’utilisateur. Elle dispose de notifications de poussée, d’une icône sur l’écran d’accueil et ne comporte pas d’onglet de navigation. De plus, elle est beaucoup plus facile à télécharger et plus légère qu’une application mobile ordinaire. Elle se charge plus rapidement qu’une version web ordinaire parce qu’elle est intégrée à l’App Shell. De plus, la PWA peut être utilisée lorsque la connexion réseau est coupée ; L’AMP offre une expérience utilisateur légèrement améliorée puisque la page se charge plus rapidement que la version normale. Pourtant, c’est le seul avantage de l’AMP. Contrairement au PWA, l’AMP ne peut pas fonctionner hors ligne.
- Performances : Du point de vue du référencement, l’AMP l’emporte contre la PWA. Google privilégie ces pages et les répertorie dans le carrousel des top stories, ce qui augmente le taux de clics ; Les PWA, à leur tour, n’ont pas d’avantage direct pour le référencement. Cependant, une meilleure expérience utilisateur se traduit par des taux de rétention plus élevés, ce qui vous aide à gagner des visiteurs.
- Support : La PWA n’est pas supportée de la même manière sur tous les appareils, et peut présenter de légers inconvénients lorsqu’elle est affichée sur l’iOS. De plus, elle ne prend pas en charge toutes les fonctionnalités matérielles, telles que Bluetooth, NFC, GPS ou accéléromètre ; Les AMP sont prises en charge par tous les principaux navigateurs sur tous les appareils.
- Applications : La PWA n’est pas supportée de la même manière sur tous les appareils, il peut présenter de légers inconvénients lorsqu’il est affiché sur l’iOS. Les sites de commerce électronique, les médias sociaux ou les plateformes d’apprentissage en ligne où l’application doit être réactive et constamment mise à jour peuvent utiliser cette technologie. C’est pour cette raison que Twitter utilise les PWA ; Les AMP sont plus adaptées aux plateformes avec pages de contenu, telles que les magazines ou les journaux en ligne. L’AMP charge le contenu instantanément, mais les possibilités d’interaction sont limitées. C’est pour cette raison que 20 Minutes, LCI, Le Monde utilisent les AMP.
Alors lesquelles choisir ?
Les pages AMP et les PWA ne sont en réalité que des ensembles de technologies ou de pages web offrant des moyens complémentaires pour atteindre différents objectifs. De plus, les deux technologies ont leurs propres défauts lorsqu’elles sont mises en œuvre individuellement.
Les PWA présente un contenu prêt à l’emploi, à chargement rapide, qui nécessite relativement peu d’efforts mais dont certaines caractéristiques sont absentes. Les AMP, en revanche, offrent des fonctionnalités de plateforme plus avancées, sont à chargement rapide pour les visites répétées et le contenu est fiable même en mode hors ligne. Cependant, les PWA ne sont pas aussi puissantes que les AMP lors du premier chargement de contenu car elles ne sont pas aussi rapides.
L’AMP et les PWA peuvent être combinés pour créer une expérience web mobile attrayante et ultra-rapide.
La combinaison de l’AMP et du PWA est un modèle de développement connu sous le nom de PWAMP ou Progressive Web AMP. Ce modèle combine les avantages de l’application PWA avec la vitesse garantie de l’AMP. En effet, les millisecondes sont importantes sur un mobile, et la combinaison PWAMP offre les vitesses les plus rapides possibles, ainsi que de riches fonctionnalités d’engagement de l’utilisateur.
L’app shell de la PWA comporte un menu et un en-tête persistants – tout comme une application classique – qui charge les pages AMP comme source de contenu. Comme les pages AMP sont légères, pré-cache et pré-rendues, elles se chargent instantanément tout au long de la navigation de l’internaute.
De la recherche au règlement final de l’achat, les pages mobiles accélérées et les applications Web progressives offrent une solution transparente, performante et centrée sur l’utilisateur, à laquelle les sociétés peuvent se fier pour obtenir des retours réguliers.
Cependant, la combinaison des technologies AMP et PWA n’est pas universelle, et ne répond pas toujours à toutes vos exigences. Parfois, vous devrez choisir des types de logiciels plus conventionnels.